重要なお知らせ:この方法では、正常に、表示されませんでした。別の方法をこちらに掲載します。
(原因は不明ですが、メインカレンダーを利用せず、サブカレンダーを利用し、iframeするときちんと表示されました。)
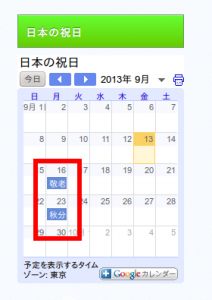
上図のように、googleカレンダーのマイカレンダーに祝日とスケジュールを一緒に表示させてみます。
(この図は、googleカレンダーの入力支援機能により自動出力された<iframe>を用いてウェッブサイト内に表示したものです。)
マイカレンダーにスケジュールを登録すると図1のように表示されます。
祝日は表示されずに、スケジュール(赤枠)のみが表示されています。
図2は、日本の祝日を表示したカレンダーを示します。(祝日の表し方は、下の方で紹介します。)
つまり、この図1と図2を合体したものが一番上のカレンダーです。合体したカレンダーを作成します。
手順です。
- 日本の祝日カレンダーをつくる
- 日本の祝日カレンダーの情報をical形式でエクスポート
- マイカレンダーに2でエクスポートしたical形式の情報をインポート
- マイカレンダーをiframeとしてウェッブサイトに表示
※事前に、マイカレンダー内にスケジュールを設定したカレンダー(この場合は「志義ゼミ イベント」)が準備されている必要があります。
※操作終了後に「カレンダー」に戻る必要があるときは、「カレンダーに戻る」(下図)をクリックします。
1.日本の祝日カレンダーをつくる
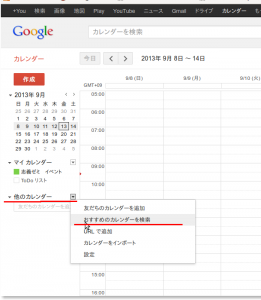
(1)カレンダ>他のカレンダー>おすすめのカレンダーを検索<図3>
(2)日本の祝日を選択(クリック)し、右端の登録をクリック<図4>
2.日本の祝日カレンダーの情報をical形式でエクスポート
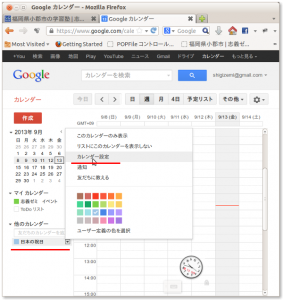
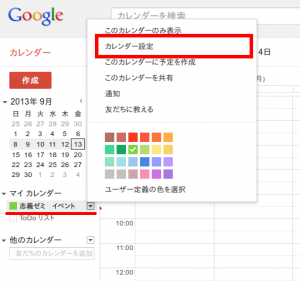
(1)カレンダーに戻り、左側にあらたに追加された「日本の祝日」 の▼ボタンをクリック>カレンダー設定をクリック<図5>
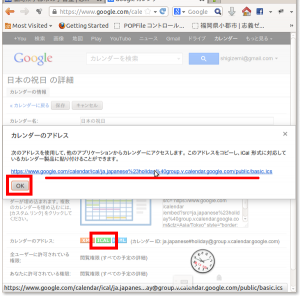
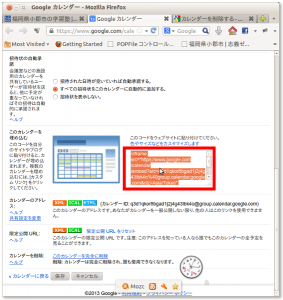
(2)「ICAL」(みどり色の)ボタンをクリック>「カレンダーのアドレス」内の「リンク」(青い部分)をクリック<図6>
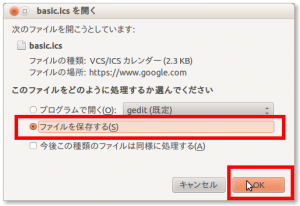
(3)「ファイルを保存する」を選択(クリック)し、「OK」をクリックする。<図7>
※私の環境(firefox)では、「ダウンロード」フォルダに、「basic.ics」というファイルが保存されていた。
「ICAL」形式のファイルでエクスポートが完了した。
※保存後、(2)の図6に戻るので、「OK」をクリックして終了。
3.マイカレンダーに2でエクスポートしたical形式の情報をインポート
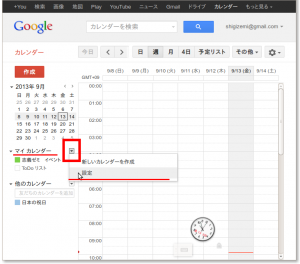
(1)カレンダーに戻り、「マイカレンダー」の▼をクリックし、「設定」をクリック<図8>
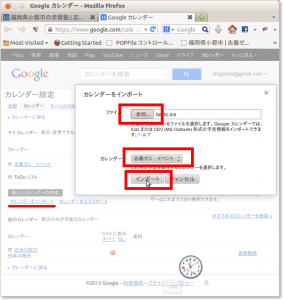
(2)「カレンダーをインポート」をクリック、表示された「カレンダーをインポート」内で「参照」ボタンをクリック。<図9>
(※下の、カレンダー「志義ゼミ イベント」や「インポート」ボタンは後でクリック)
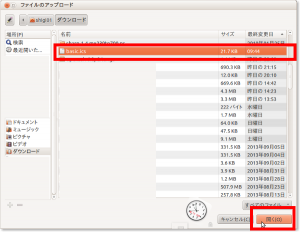
(3)「ファイルのアップロード」ダイアログボックスが開くので、さきほど保存された「basic.ics」を選択(クリック)し、「OK」ボタンをクリック<図10>
(4)(2)の図9に戻るので、「志義ゼミ イベント」(インポート先のカレンダー名)をクリック(すでに表示されているかも)、「インポート」ボタンをクリック。
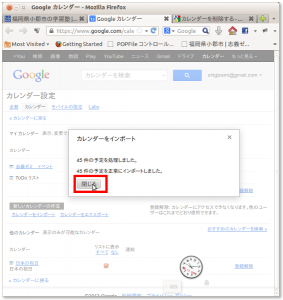
データのインポートが成功すると、上記のように「カレンダーのインポート」画面が表示された。
「閉じる」ボタンをクリックする。<図11>
※「カレンダーに戻る」ボタンをクリックして、カレンダーに戻ります。
4.マイカレンダーをiframeとしてウェッブサイトに表示
(1)「志義ゼミ イベント」の右▼ボタンをクリックし、「カレンダー設定」をクリックする。<図12>
(2)「このコードをウェッブサイトに貼りつけてください。」の下に表示されている<iframe>〜</iframe>までをコピーして、ウェッブサイトの任意の場所に貼り付ける。<図13>
※私の場合は、Wordpressのウィジェットのテキストを利用してサイドバーに表示しています。
こんな感じに表示されました。<図14>「お疲れ様でした。」