重要なお知らせ:この方法では、正常に、表示されませんでした。別の方法をこちらに掲載します。
(原因は不明ですが、Googleカレンダーをメインカレンダーではなく、サブカレンダーを利用し、iframeで表示しました。したがって、Google Calendar Eventsにはメインカレンダーの情報を利用します。)
今回は、Wordpressのプラグインgoogle_calendar_eventsと前回、マイカレンダーに登録した「スケジュールと日本の祝日」を連携させてみます。
しかし、そのままでは、google_calendar_eventsが「日本の祝日」もイベントとして表示します。祝日にイベントが必ず開催されるわけではないので、「祝日だけ」のときは、google_calendar_eventsに表示されないようにします。
マイカレンダーには、「スケジュールと日本の祝日」を表示させて、google_calendar_eventsには「スケジュールのみ」を表示させることが今回の目的です。(下図)
今回は、サブカレンダー(名前は、「スケジュール」)のスケジュールをメインカレンダーにコピーする機能(マイカレンダーにコピー)を利用します。
前提条件は、Google_Calendar_Eventsプラグインがすでにインストールされていることです。(当たり前ですが、Wordpressを使っています。)
手順です。
- サブカレンダー作成(スケジュール表示用)
- サブカレンダーのスケジュールをメインカレンダーにコピー
- サブカレンダーのIDをgoogle_calendar_eventsのfeedsに読み込ませる
- google_calendar_eventsでリスト表示させる
1.サブカレンダー作成(スケジュール表示用)
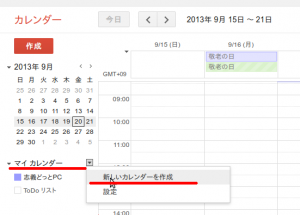
(1)googleカレンダーを開き、マイカレンダー右の▼ボタンをクリックし、「新しいカレンダーを作成」をクリック。
(マイカレンダーをポイントする=マウスをマイカレンダーの文字の上に寄せて、しばらく待つ=と▼ボタンが表示されます。)
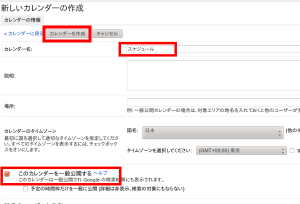
(2)カレンダー名に「スケジュール」(任意)を入力し、「このカレンダーを一般公開する」のチェックボックスをクリックしてチェックする。
入力が終わったら、「カレンダーを作成」ボタンをクリック。
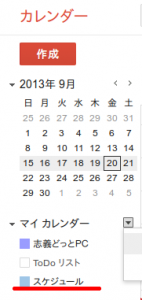
カレンダーに戻ると、図3のように、「マイカレンダー」の下に、新たに追加した「スケジュール」が表示される。
2.サブカレンダーのスケジュールをメインカレンダーにコピー
(1)サブカレンダー「スケジュール」に予定を作成する。
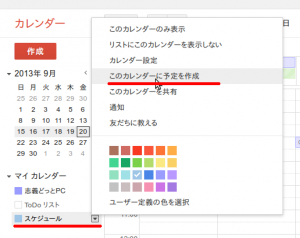
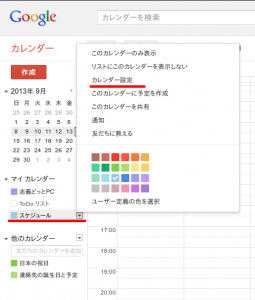
「スケジュール」をポイントし=マウスを「スケジュール」の文字の上に寄せて、しばらく待つ=右端に表示される▼ボタンをクリックし、「このカレンダーに予定を作成」をクリック。
必要事項を記入し、上の「保存」ボタンをクリック。
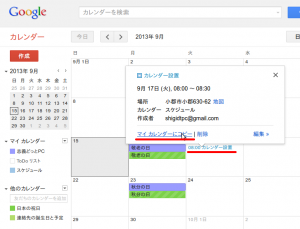
(2)カレンダーに戻り、作成された予定(スケジュール)をクリックし、「マイカレンダーにコピー」をクリック。
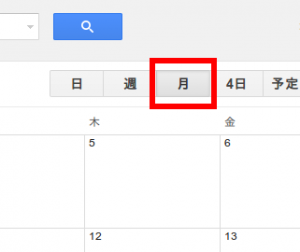
カレンダーの表示を「月」に変更しておきます。(「週」のままでもいいです。)
作成された予定(スケジュール)をクリック、「マイカレンダーにコピー」をクリック
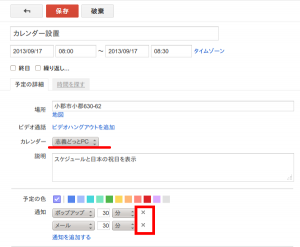
新しく開いた画面で、設置するカレンダー名がメインカレンダー「志義どっとPC」であることを確認する。もし、違っていれば、「志義どっとPC」右の▼ボタンをクリックして、メインカレンダー名を選択(クリック)。
「通知」が不要であれば、☓(赤枠)をクリックして、表示を消すこともできます。
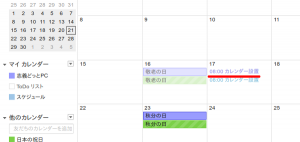
カレンダーに戻り、新たに予定「カレンダー設置」が追加されたことを確認します。
(同じものが2つできます。邪魔であれば、左の列内の「志義どっとPC」か「スケジュール」をクリックすると、クリックしたカレンダーが非表示になります。再度、クリックするとまた表示されます。)
3.サブカレンダーのIDをgoogle_calendar_eventsのfeedsに読み込ませる
(1)IDを取得する
カレンダーに戻り、「スケジュール」をポイントし、「カレンダー設定」をクリック。
「ID:」以降をドラッグし、コピーする。
(ここでは、rq1……8@group.calendar.google.comの部分)
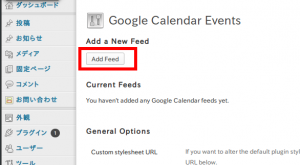
(2)新しいFeedを追加
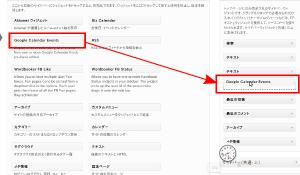
設定>Google Calendar Events、「Add Feed」をクリック。
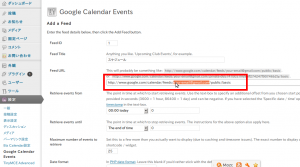
「your-email@gmail.com」の部分に、コピーしたIDを貼り付けます。
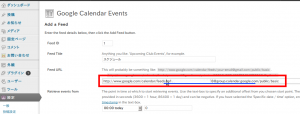
貼り付けるとこんな感じです。
一番下までスクロールして、「Add Feed」ボタンをクリック。
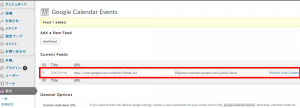
Feedが追加されました。 FeedのIDは「1」です。同時に、先程Googleカレンダーに設定した予定も読み込まれています。
ウィジェットには、このID:1を使って登録します。(しかし、実際にはFeedが1つしかないので登録しなくても表示されます。)
4.google_calendar_eventsでリスト表示させる
(1)ウィジェットで、サイドバーにgoogle_calendar_eventsをドラッグアンドドロップで追加する。
追加する場所は、任意です。(今回は、「サイドバートップのみ」)
(2)サイドバーに追加したgoogle_calendar_eventsをクリック。
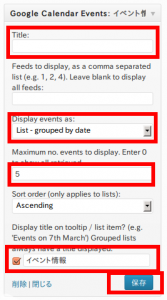
各項目を入力していきます。
「Title」任意です。私は、空にしました。
「Feeds to display」:登録したFeedが複数あり、その中で表示したいFeedのID番号を入力するようです。空の場合は、すべてが表示対象になります。今回は、1つしか登録していないので、空のままでも1と入力しても同じです。空のままにしました。
「Maximum no. events to display」:サイドバーに表示するイベント数の上限値です。0だと、全部表示されます。私は「5」としました。5個まで表示されます。任意です。
「Sort order」:イベントの表示順序です。Ascなので昇順です。つまり、日付の若い順に表示されます。
「Display title」:ここも任意です。私は、「イベント情報」としました。
入力を確認し、「保存」ボタンを押します。もし、画面がかわらなければ「閉じる」ボタンをおします。
設定終了です。
では、表示されているか見てみましょう。
カレンダーとスケジュールの設置完了。(お疲れ様)
追記:
(1)私の環境では、スケジュールを追加したり、変更したりするたびに、「Google Calendar Events」の「Refresh」をクリックしないと、カレンダーもスケジュールも更新が反映されませんでした。