前回の手順で作成したGoogleカレンダーは、Wordpressのサイドバーに表示されませんでした。
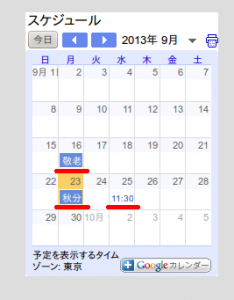
単に、私の環境(サーバ等の設定)に依存しているのか、原因は不明ですが、作成方法を変えることで、無事に表示させることが出来ました。(下図)
<変更のポイント>
メインカレンダーを表示用にiframeでサイドバーに貼りつけていましたが、サブカレンダーを作成し、それに「日本の祝日」と「予定」を設定してiframeで同じようにサイドバーに貼り付けるときちんと表示されました。
<手順>
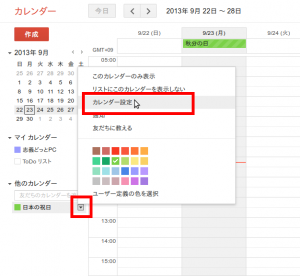
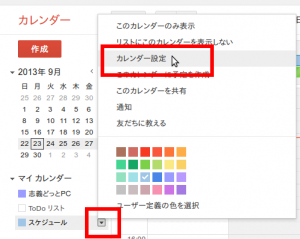
(なお、すでにデフォルトのカレンダー名は「志義どっとPC」に変更しています。変更は、デフォルトのカレンダー名をポイントし、右端に表示される下向き矢印気をクリック、「カレンダー設定」を選択、「カレンダー名」欄をクリックして変更し、最後に「保存」をクリック。※ポイント:カレンダー名の上にマウスポインタを移動させ、しばらく待つ)
1. 「日本の祝日」を設定
(1)Googleカレンダーにログイン
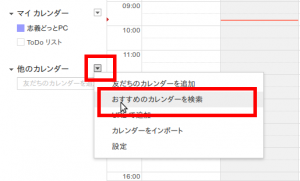
(2)「その他のカレンダー」をポイントし、右端の▼ボタンをクリック。「おすすめのカレンダーを検索」をクリック。
(「ポイントする」とは:ここでの対象物「他のカレンダー」にマウスポインタを重ね、しばらく待つこと)
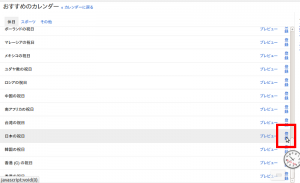
(3)「日本の祝日」の「登録」をクリック。(スクロールして下へ)
「日本の祝日」が登録された。(「登録解除」となっている)
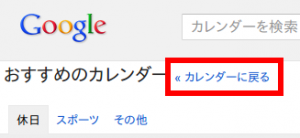
(4)左上の「カレンダーに戻る」をクリックし、カレンダーに戻る。
(5)「その他のカレンダー」に「日本の祝日」が追加された。(完了)
2.「日本の祝日」をエクスポート
(1)「日本の祝日」をポイントし、右端の▼ボタンをクリック、「カレンダー設定」をクリック。
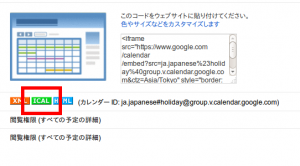
(2)「ICAL」をクリック。
(3)表示されたリンクをクリック。
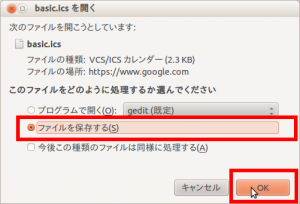
(4)「ファイルを保存する」をクリックし、「OK」をクリック。
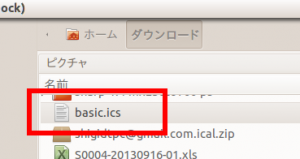
(このとき、「basic.ics」というファイルがダウンロードされる)
(5)「OK」をクリック。
(6)「カレンダーに戻る」をクリックし、カレンダーに戻る。
(7)「ダウンロード」フォルダに、「basic.ics」が保存されている。
(どこに保存されるかは各自のブラウザーの設定による。)
※この「basic.ics」というファイルに日本の祝日のデータが保存されています。
テキストなので開いて見ることができますが、壊れるといけないので自信がない人はやめときましょう。
もし、壊れたら、再度手順を繰り返して保存しなおせばいいです。
3.サブカレンダー(スケジュール)を作成
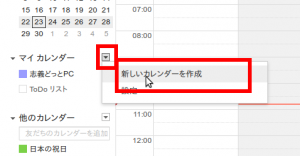
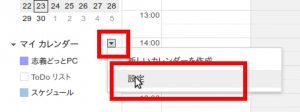
(1)「マイカレンダー」をポイントし、右端の▼ボタンをクリック、「新しいカレンダーを作成」をクリック。
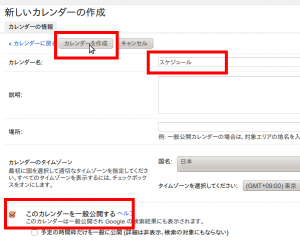
(2)「カレンダー名」欄にカレンダー名を入力し、「このカレンダーを公開する」にチェクを入れ(クリックする)、「カレンダーを作成」をクリック
「国名」、「タイムゾーン」はデフォルトのままで良いと思いますが、念の為に日本になっているか確認しておきましょう。
(3)カレンダーを公開するので「警告」文が表示されます。「はい」をクリック。
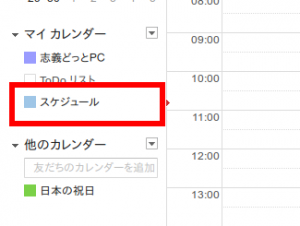
(4)マイカレンダー内にカレンダー「スケジュール」が追加されました。
4.サブカレンダーに予定を設定
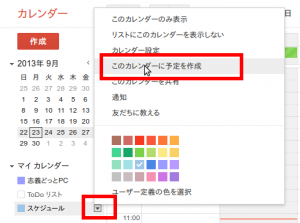
(1)サブカレンダー「スケジュール」をポイントし、右端の▼ボタンをクリック。「このカレンダーに予定を作成」をクリック。
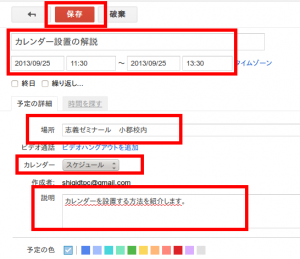
(2)必要な箇所(特に予定名と日時)を入力し、「保存」をクリック。
(カレンダーが「スケジュール」になっていることを確認)
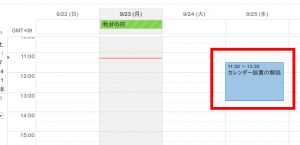
(3)予定が追加された。
5.サブカレンダーに「日本の祝日」をインポート
(1)「マイカレンダー」をポイントし、右端の▼ボタンをクリック、「設定」をクリック。
(2)「カレンダーをインポート」をクリック。
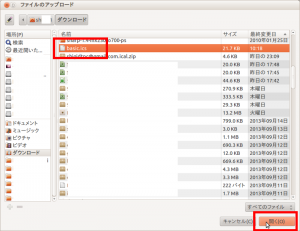
(3)「参照」をクリック。
(4)「basic.ics」を選択(クリック)、「開く」をクリック。
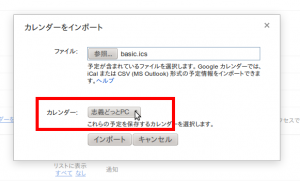
(5)カレンダー「志義どっとPC」をクリック。
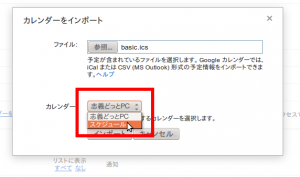
(カレンダーを「スケジュール」に変更します。)
(6)サブカレンダー「スケジュール」を選択(クリック)。
(「日本の祝日」を「スケジュール」に表示させるため)
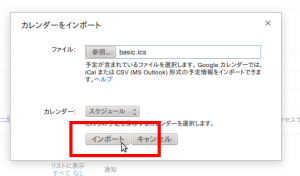
(7)「インポート」をクリック。
(8)インポートされたことを確認し、「閉じる」をクリック。
(9)「カレンダーに戻る」をクリックし、カレンダーに戻る。
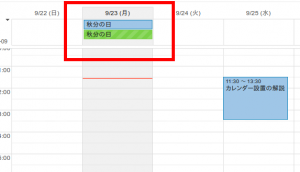
(10)サブカレンダー「スケジュール」(青色)にも「日本の祝日」が追加された。
6.iframeでサイドバーに貼り付ける
私はWordpressのウィジェットを利用してサイドバーに貼り付けますが、みなさんは各自のツールでhtmlの任意の場所に貼りつけてください。
したがって、ここではWordpressで説明します。基本的な操作は同じはずです。
(1)サブカレンダー「スケジュール」をポイントし、右端の▼ボタンをクリック。「カレンダー設定」をクリック。
(2)「このコードをウェッブサイトに貼りつけてください。」下の<iframe>〜</iframe>をドラッグ。
右クリック、「コピー」をクリック。
(3)Wordpressのウィジェットの「テキスト」をサイドバーにドラッグ。
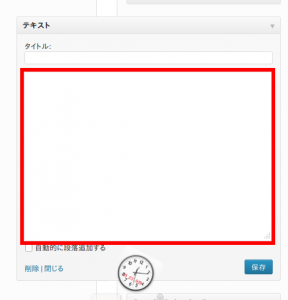
テキストエリアが開く。(開かない場合は、右端の▼ボタンをクリック。)
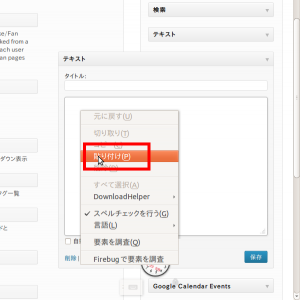
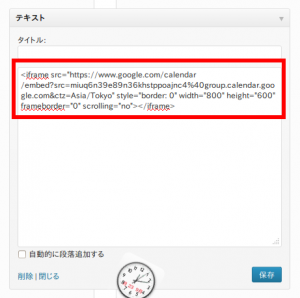
(4)テキストエリア内を右クリック、「貼り付け」をクリック。コードが貼り付く。
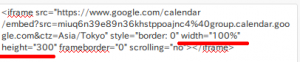
(5)コードを編集。
志義どっとPCのサイドバーの幅にあわせて、widthを100%に、heightを300pxに変更した。
みなさんの環境に合わせてください。
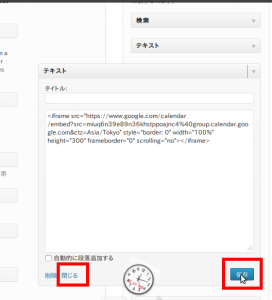
(6)「保存」をクリックし、「閉じる」をクリック。
(7)ホームページを開き、サブカレンダー「スケジュール」が表示されていることを確認。
「日本の祝日」と「予定」も表示されている。
完成しました。
カレンダータイトルが、「スケジュール」と表示されています。
気に入らなければ、「カレンダー設定」から変更できます。