志義ゼミナール 小郡校「www.shigizemi.com」のサイトもWordpressで作成しています。
サイドバーに、イベント用のカレンダーを追加してみました。「Biz_calendar」というプラグインです。
プラグインから検索して、ごく普通の手順でインストールして有効化しています。
管理画面で「外観」>「ウィジェット」に「Biz Calendar」が追加されているので、それを「サイドバー(共通・上)」の中にドラッグアンドドロップしました。
「Biz_calendar」の設定は、管理画面の「設定」の中に新たに「Biz Calendar設定」という項目が
追加されているので、それをクリックして必要な項目をチェックしたり、追記したりします。
簡単に設定できます。
(Googleで、「Biz Calendar 設定」と検索すれば、多くの参考になるサイトがヒットします。)
さて、本題です。
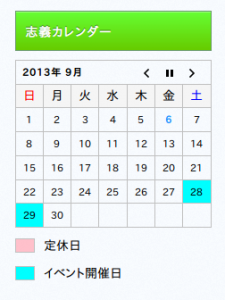
今回設置したBiz Calendarの表示状態を図1に示します。
「志義ゼミナール 小郡校」のサイトのサイドバー内では、図1のように、日〜水の列の幅が狭く、
木〜土の列幅が広くなっていました。
念の為に、設定項目を見直しましたが、列幅を設定する箇所はありませんでした。
とても見栄えが悪いのでpluginを修正することにしました。
最初は、css(スタイルシート)かもしれないと考えて、biz-cal.cssをながめてみましたが、それらしい設定箇所は
見つけることができませんでした。
おそらく、列幅を整えるのだから、htmlのcolタグを使えばいいのではと考えなおし、Javaスクリプトcalendar.jsを修正することにしました。
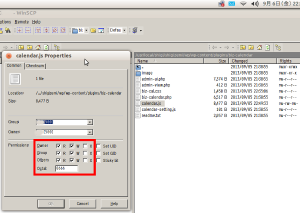
プラグインを管理画面から修正する場合、私の設定では編集が有効にならないので、図2のように
calendar.jsのアクセス権を「644」から「666」に一時的に変更しました。
(編集が終わって保存したら元の「644」に戻します。)
図2では、WinSCPというファル転送ソフトを利用していますが、各自の環境にあわせて読み替えてください。
(もちろん、ローカルにダウンロードして、編集・保存後、アップしてもかまいません。)
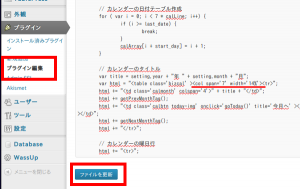
calendar.jsのアクセス権を「666」(誰でも編集可)にすると、図3のようにプラグイン編集の下に「ファイルを更新」ボタンが出現します。ファイルを編集した後は、「ファイルを更新」ボタンをクリックして設定を有効にしてください。
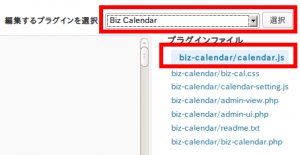
図3では、まず、管理画面から「プラグイン」>「プラグイン編集」とたどって、図4のように、「編集するプラグインのを選択」のドロップダウンリストの下三角ボタンをクリックして、Biz Calendarを選択し、「選択」ボタンをクリックして確定します。そのあと、下のプラグインファイルの一覧からcalendar.jsをクリックすると、左側にJavaスクリプトが図3のように表示されます。
図3を参考に、「<col span=’7′ width=’14%’>」を「//カレンダーのタイトル」の2行下にある、
「var html = “<table class=’bizcal’ >」と「<tr>”;」の間に追記します。(「」のカギカッコは不要)
var title = setting.year + “年 ” + setting.month + “月”;
var html = “<table class=’bizcal’ ><col span=’7′ width=’14%’><tr>”;
要は、col span=’7’で、日〜土までの7つの列をまとめて、width=’14%’の幅で均等に割り振ったということです。なんで14%になるかは、単純計算です。100÷7=14……ですね。
編集が終わったら、記述が間違えていないか、記述の挿入箇所を間違えていないかを再確認して、「ファイルを更新」ボタンを押して設定を有効にします。
サイドバーにちゃんとBiz Calendarが表示されているか確認してみましょう。
図5のように正常に表示されました。
※calendar.jsのアクセス権を元(644)に戻しておきましょう。
(ちなみに、本サイト:志義どっとPCでは、Biz Calendarはデフォルトのままで、きちんと表示されています。おそらく、志義ゼミナール小郡校のサイト特有の事情があるのでしょう。同じような症状に悩まされている方がいらっしゃればお役に立てるかも…)