図1のように、ブラウザの文字の大きさ(フォントサイズ)を変更するプラグイン、zeno font resizerを設置したので、その手順をメモって置きます。
【前提条件】
- WordPressが正常に動作している。
- プラグインZeno Font Resizerのインストール・有効化が完了している。
- phpが編集できる。
- CSSが編集できる。
<手順>
- プラグインZeno Font Resizerの設定。
- Zeno Font Resizerの設置(header.php編集)。
- cssの編集。
- 動作確認。
1.プラグインZeno Font Resizerの設定。
プラグインの新規追加から、Zeno Font Resizerをインストールし、有効化しておきます。
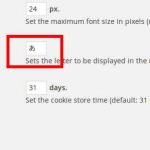
それから、「setting」(図2)をクリックし、「A」を「あ」に変更した後、「変更を保存」(図3)をクリックします。(他の箇所は、デフォルトのままです。)
- 図2:settingをクリック
- 図3:「A」を「あ」に変更、変更を保存をクリック
2.Zeno Font Resizerの設置(header.php編集)。
Zeno Font Resizerは、デフォルトでは、Wedgitに設置されます。今回は、ページの右上に表示させます。Wedgitへの設置は、特に何もしなくてもよい(ドラッグアンドドロップでよい)ようですが、ページ内に表示させるには少し工夫が必要でした。
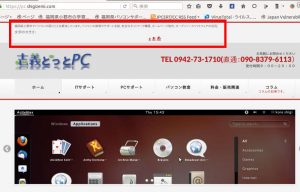
(1)設置場所の確認。
今回は、ページ上部に表示されている、サイトの説明が掲載されている箇所(福岡県小郡市でパソコンの困りごとを解決しています。パソコンの修理やサポート全般、安全なネットワーク構築、ホームページ制作、オープンソースソフトウェアの活用)の右端を設置場所にしました。
そのために、header.phpのどの部分にコードを記入すればよいか確認します。Firebugを利用しました。
①で、Firebugをクリックし、②の四角をクリックし、③で、サイトの説明が掲載されている箇所をクリックします。④が表示されるので、内容をじっくり確認します。
<div id=”site-description”>とあるので、その下にZeno Font Resizerのコードを追記することにしました。
(2)Zeno Font Resizerのコードを追記。
事前に、ローカルにダウンロードしていたheader.phpを開きます。利用しているthemeによって、記述内容は異なるかもしれませんが、ポイントは、同じです。設置したい場所のボックス(divで指定されている箇所)を探して、そのすぐ下に、コードを下記の用に追記します。ピンクの部分。
〔header.phpの編集〕
<!-- [ #headerTop ] -->
<div id="headerTop">
<div class="innerBox">
<div id="site-description"><?php bloginfo( 'description' ); ?></div>
<div>文字の大きさ:</div>
<?php
if (function_exists('zeno_font_resizer_place')) {
zeno_font_resizer_place();
}
?>
</div><!--[innerBox] -->
</div><!-- [ /#headerTop ] -->
Zeno Font Resizerのコード本体は、<?phpから?>までですが、表示を、わかりやすくするために、「文字の大きさ:」という語句を追記しています。
(3)header.phpをアップして、表示を確認。
「文字サイズ:」が左端、「あああ」(Zeno Font Resizer)がその下で、中央に配置されています。設置は成功しているようですが、見た目が悪いですね。
右上に表示したいので、Firebugで、各Elementを確認してCSSを編集します。
3.cssの編集。
事前に、CSSをローカルにダウンロードして、編集します。
その前に、header.phpで、css用にセレクタを追加します。ピンクの部分です。
〔header.phpの編集〕
<!-- [ #headerTop ] -->
<div id="headerTop">
<div class="innerBox">
<div id="site-description" class="s-desc"><?php bloginfo( 'description' ); ?></div>
<!-- font resizer 20160820 -->
<div id="zeno-box" class="s-desc">
<div class="zeno_font_resizer_container">文字の大きさ:</div>
<?php
if (function_exists('zeno_font_resizer_place')) {
zeno_font_resizer_place();
}
?>
</div>
</div><!--[innerBox] -->
</div><!-- [ /#headerTop ] -->
cssを編集します。最終行に追記しました。
〔CSSの編集〕
/*zeno font resiser*/
.s-desc {
display: inline-block;
}
#zeno-box {
position: absolute;
right: 1em;
}
.zeno_font_resizer_container {
display: inline-block;
}
header.phpとcssをアップして表示を確認します。
4.動作確認。
- 図6:設置完了(図1と同じ)
- 図7:文字の大きさが標準
- 図8:文字を大きくした
サイドバーとコンテンツ部の文字のサイズが変更されました。ヘッダー部分やメニュー部分は変更されませんでした。原因は不明ですが、コンテンツ部分の文字が変更されているので、運用上問題は無しと判断します。
一応、設置完了とします。